
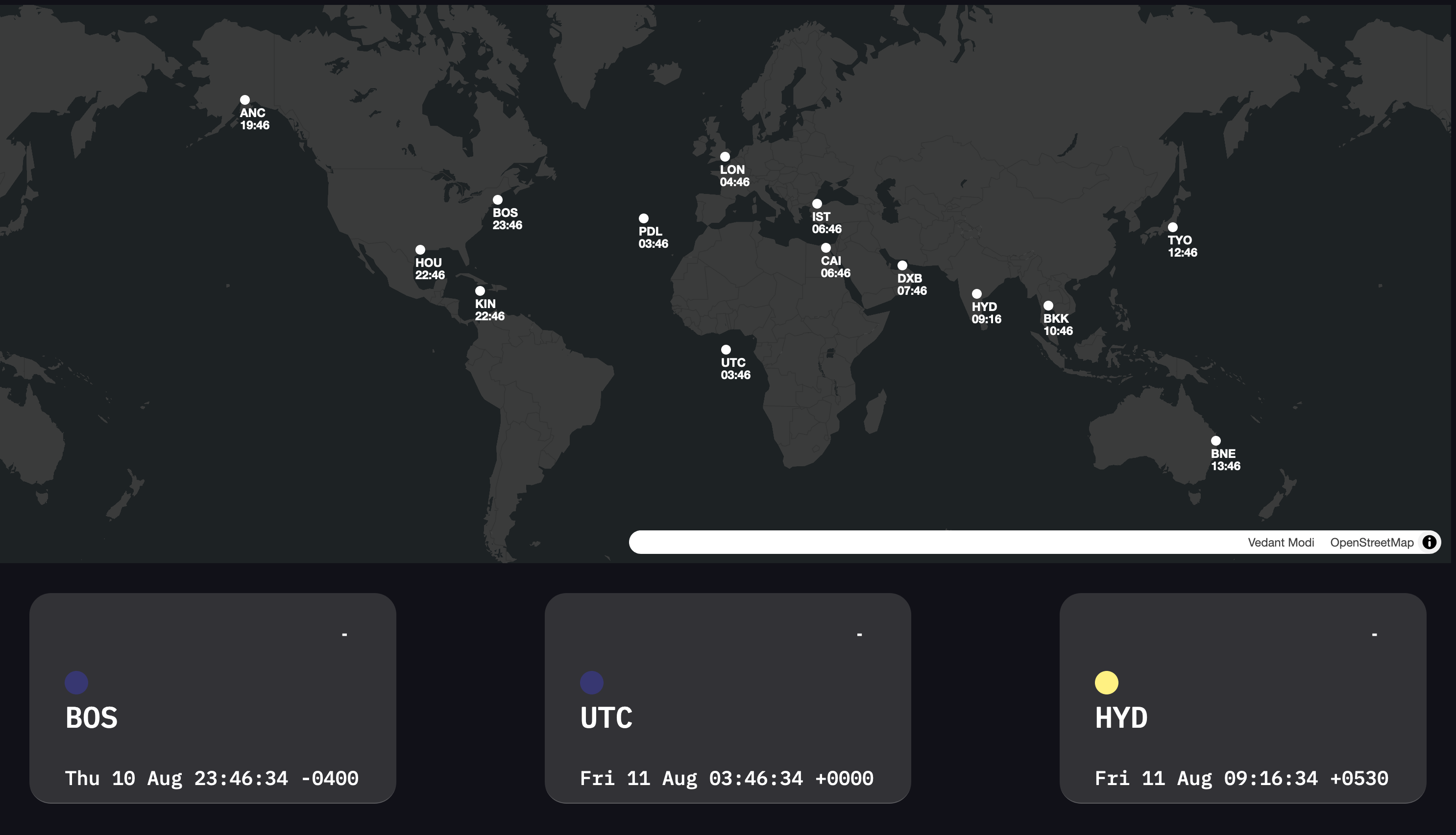
World Clock is a minimalist, yet information-rich page that shows the time of chosen cities. This project was made to practice my skills building static HTML webpages, with proper CSS styling, Javascript API integrations, and a nice UI. I decided on the world clock specifically because I find great utility in being able to visualize the time differences between major cities, a useful tool when planning long haul trips.
The list of cities used in the clock was compiled through a large dataset I have, for all IATA airports, which contains the timezone. Because this is a travel-oriented application, I employ the IATA code for an airport to serve as the city name. A problem I had when importing this database is that I didn’t have a database like MongoDB that would be found in a full-stack app, only the json file. This is a limitation I found with the static HTML page serving as the environment for a project, something I will keep in note for the future.
I’m proud of the search bar that adds cities, because of its autocomplete feature that looks for the start of a particular code matching the user input. I also wanted proper key binds, like Enter to add a city be supported so that I could quickly interface with the application, just as I do with more professionally developed applications (think Google search bar).
The times were the original part of the world clock that was written, and done so with the guide of a brilliant YouTube tutorial. The initial challenge was turning what was just HTML and some basic CSS into an automated DOM injection with Javascript. Teaching myself how to do this was a great lesson into how Javascript can interact with an HTML page and empower the HTML page to do so much more.
The largest challenge for this project was incorporating the map on the webpage. The easiest way would be to use Google Maps, but this would be too expensive, and wouldn’t be open source, which I prefer for scalability. I’ve heard of OpenStreetMap (OSM) before, and I knew it was relatively popular as the base of many mapping APIs. For this reason, any API that used OSM seemed to be the choice.
I started with Mapbox, as I had done in previous projects, but I didn’t like Mapbox because potentially, it could cost a fee if the API gets too many requests (the app gets too popular).
Next, I tried LeafletJS, which is a tool to layer OSM data with markers and easily set up map controls. While LeafletJS is a wonderful, open-source, simple to use mapping API, I found that the capabilities of handling dynamic elements in LeafletJS did not match my demands of the API. I also could not figure out how to skin the map into a style that I liked. I suspect that MapLibre, a fork of the much developed Mapbox API could work, and more documentation on a more popular API might be prevalent. I hope to use LeafletJS for another project someday, I truly enjoyed using it!
After continuing with MapLibre, I found that markers could be dynamically added, through elements placed in the DOM by Javascript. But I was still stuck on how to style the map. At first, I found that just needing a style in general requires some dealing with Mapbox, which means I had to get an API key, and leaving the open-source world. But I found that Tufts has ArcGIS accounts for community members, so I can just request tilesets from ArcGIS and import those into MapLibre.
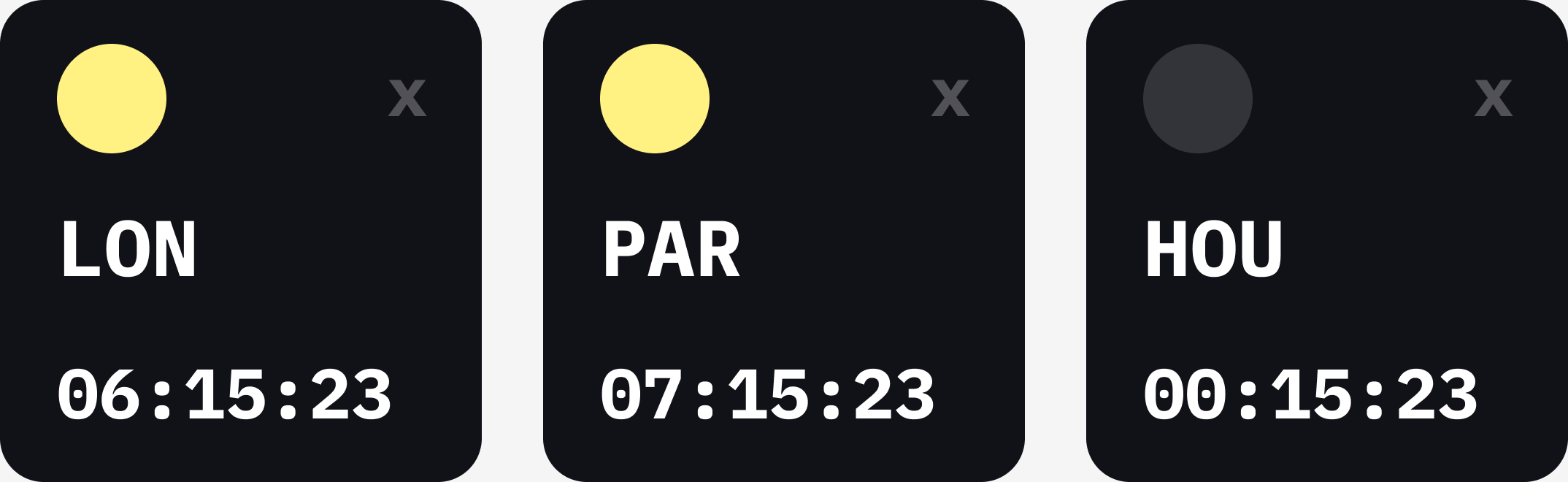
After figuring out the map, I wanted to style the times to allow for more information to fit in the viewport, a tile design rather than rows. So, I learned the CSS grid with great difficulty.

This project was really enriching, and I learned a lot about the building of a static HTML page, with complex Javascript and CSS. I have never formally made an HTML page since starting my computer science undergraduate studies, before this. I’m glad that I was able to take the courses that I did in the year of coursework I’ve done in computer science now. My knowledge of data structures, C++ syntax, abstraction, common program design choices definitely helped to make a well-designed, concise program. I also got to do practice my UI design and color theory skills for the first time in a while!
Next, I’d like to venture into making a full-stack web app, using the MERN stack (MongoDB, Express, React, Node.js). This choice is motivated by some limitations found when developing the static HTML webpage, such as hard to control CSS styling, or public access to data.
3 responses
Wow I like the new website design!
[…] this project exists, because it gave me some practice in using the set ADT, which I used for my world clock also. I also got to understand the nuances of Python, and learning a different language is always a […]
Nice Clock!